 [WPF] Zoom In/Out & Rotate (줌인/줌아웃 & 회전)
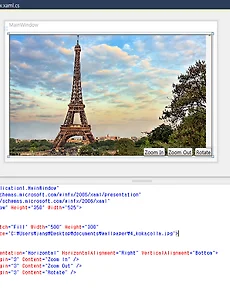
이미지, 혹은 엘리먼트를 확대/축소, 회전 시키는 것은 Transform을 통해 쉽게 구현할 수 있다. WPF에는 여러 개의 Transform 들을 제공하는데, 확대/축소의 경우 ScaleTransform, 회전의 경우 RotateTransform 을 사용하여 구현한다. 간단하게, 이미지를 확대 축소, 회전 시키는 프로젝트를 만들어보자. 1. 확대 축소 시 전체 이미지를 볼 수 있도록 ScrollViewer 를 하나 만들고,2. 이미지를 하나 삽입한다.3. 확대, 축소, 회전을 위해 버튼을 3개 만들어보자 자 그럼 준비는 됐으니 Transform을 적용해보자.우리가 Transform을 적용하고자 하는 엘리먼트는 이므로, 하위에 LayoutTransform 에TransformGroup 을 하나 만들고, 그..
2012. 8. 21.
[WPF] Zoom In/Out & Rotate (줌인/줌아웃 & 회전)
이미지, 혹은 엘리먼트를 확대/축소, 회전 시키는 것은 Transform을 통해 쉽게 구현할 수 있다. WPF에는 여러 개의 Transform 들을 제공하는데, 확대/축소의 경우 ScaleTransform, 회전의 경우 RotateTransform 을 사용하여 구현한다. 간단하게, 이미지를 확대 축소, 회전 시키는 프로젝트를 만들어보자. 1. 확대 축소 시 전체 이미지를 볼 수 있도록 ScrollViewer 를 하나 만들고,2. 이미지를 하나 삽입한다.3. 확대, 축소, 회전을 위해 버튼을 3개 만들어보자 자 그럼 준비는 됐으니 Transform을 적용해보자.우리가 Transform을 적용하고자 하는 엘리먼트는 이므로, 하위에 LayoutTransform 에TransformGroup 을 하나 만들고, 그..
2012. 8. 21.